идеальная CMS, смотрим что есть сейчас
- By admin
- Вт 26 Октябрь 2010
Не так давно нужно было быстро сделать сайт-визитку. Там должен был размещаться только текст с картинками. Админка должна быть удобной для работы.
В мире РНР много уже готовых решений, в которых пользователь чувствует себя "как дома". Не верите? Вот подтверждение http://www.opensourcecms.com. С точки зрения пользователя самой удобной системой управления содержимым сайта это modx и Joomla. Сейчас это попробую доказать.
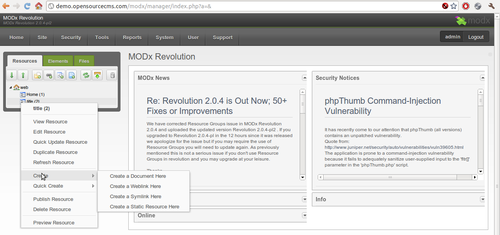
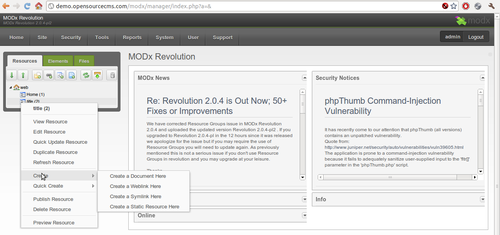
Если читать лень, лучше всего перейти на демо версию CMS-ок modx и Joomla. Чтобы понять удобна ли вещь или нет, нужно воспользоваться ею, то есть решить при помощи нее какую-то задачу. Итак, задача: у нас есть какой-то сайт, на одной из страниц нужно создать подстраницу. Самая близкая к моей душе CMS это modx, про нее и расскажу. Рабочая область состоит из двух частей. Слева расположено дерево страниц, справа рабочая область. А теперь по шагам:
Как я уже говорил, структура страниц выполнена в виде древовидного списка. После того, как нажали правой кнопкой мыши на какой-нибудь элемент списка, у нас откроется контекстное меню. Выбираем пункт "Create->Create a Document Here"

Рассмотрим подробнее появившуюся форму ввода

*Uses Template тут выбирается шаблон, по его образу и подобию будет выглядеть создаваемая страница. Кроме того, в разных шаблонах требуется передавать разные данные, например, в странице описания товара поля, в которых будут вноситься данные о товаре, его цене, сроке годности и т.д., а на странице "о нас" будет поле с названием страницы и WYSWYG редактор.
*Published публиковать ли страницу
*Resource Alias это поле нужно для создания человеко-понятного URL (ЧПУ). Без него URL страницы будет выглядеть как http://site.ru/?page=2347 *Parent Resource эта штука позволяет менять положение страницы в структуре сайта *Menu Title название страницы в меню :-) (полосе навигации) *Menu Index этот параметр определяет положение *Resource Content -- на том месте должен быть WYSWYG редактор, но решил его не запускать. После как мы заполнили все поля, нажимаем на кнопку "сохранить". Она находится в правом верхнем углу.
Сейчас стоит обратить внимание на дерево страниц: там появилась наша созданная страница, а также у родительской страницы иконка в виде папки.

В каталог страниц можно добавлять ссылки , не связанные с самой CMS-кой, ресурсы (форум, который работает как отдельное приложение), на файлы, которые размещены в файловой системе сервера и создавать алиасы на перемещенные страницы (к примеру, была по этому адресу страница, мы изменили адрес на другой, а люди все идут по старому адресу).
Но самым вкусным считаю следующее: если нужно в тексте поставить ссылку на другую страницу сайта, то просто пишем [~id~], где id это числовой идентификатор страницы.